Over the last 12 days I’ve been working on Rotablock. It is much more exciting working on a game instead of just working on utility code. However it is also more time consuming as I find that design takes more time than you intially expect, even for a simple game like this one. I also found a few bugs in the code that I’ve been working on over the last few months. A few things cropped up this week that took away a bit of my time. One of which being asked to help out with the Indie Games Room, the other I’ll talk about later next week.
Milestone Progress
-
Stage Transitions – Completed!
-
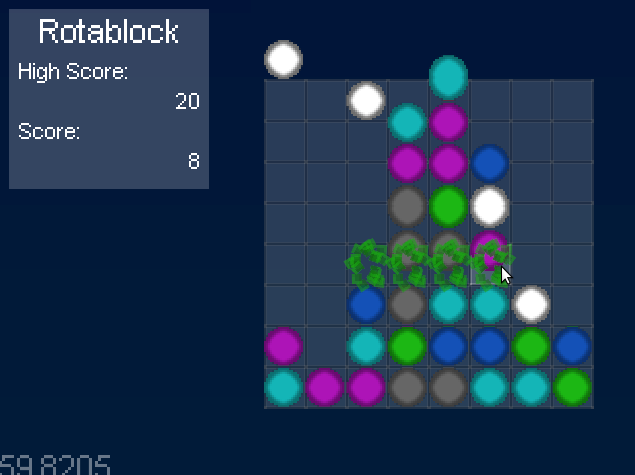
Mock Up Game State Graphics – Partially Completed!
-
Port Basic Mechanics to new Framework – Completed!
-
Create Sound Effects – Completed!
-
Realise the gameplay mechanics – Completed!
-
Think up of a more appropriate name – Not Completed!
Additional Items Completed
-
Graphics Code for handling HSL Color
-
Setup high score class
-
Particle Effects
The first thing that I worked on was porting the basic mechanics across. I did this first because I usually like to have several days to let them sit in my head while I figure if they are appropriate, how they need to be tweaked and how the levels/stages can show off the mechanics and dynamics. The only mechanic I changed from the initial prototype was to make gems slide across only one position when the player slides them. Beforehand they continued to slide until they fell or reached a wall. I did this because I wanted the slide mechanic to allow for more precise handling of gems as the rotation mechanic doesn’t give you such precision. Earlier in the week I wrote up some details about the fleshed out design.
I then moved onto doing the graphics. There were several problems here as I was unsure of how to approach the backgrounds used in the game as a result I don’t have any mockups to show. I did however do the graphics for the gems and the grid that the gems lie in. I wanted the backgrounds to not be distracting like some games, eg Lumines 2(2:14 onwards) yet to still be like a visualisation. In the end I couldn’t come to a conclusion about what to put in the background. One thing I did want was for the background to fade from one bright color into another. I ended up writing some code for handling RGB to HSL conversions as this made the process much easier. Around this time I also experimented with creating new particle effects once gems where removed. The final result is fantastic, it really fits in well with the look and feel of the game.
In the last few days I created a high score board that is just saved out to XML. I also created a basic title and option screen. sfxr also was a massive help as always when it came to creating sound effects. I’m pretty confident that I’ll use the existing sound effects with maybe only minimal changes. State transitions was my final task. I saved this for last as I wasn’t sure on the best way to implement it. In the end I feel pretty happy about how it came together. Yesterday I had a bit of time to play around with the build on my Mac. I managed to get everything in the build working correctly except I still need to add in code that will copy all the dynamic libraries into the app bundle and change the library reference paths.
I couldn’t think of a new name for the project. Hopefully over the next milestone I can think of something.

I’ll post up details soon of the next milestone.

