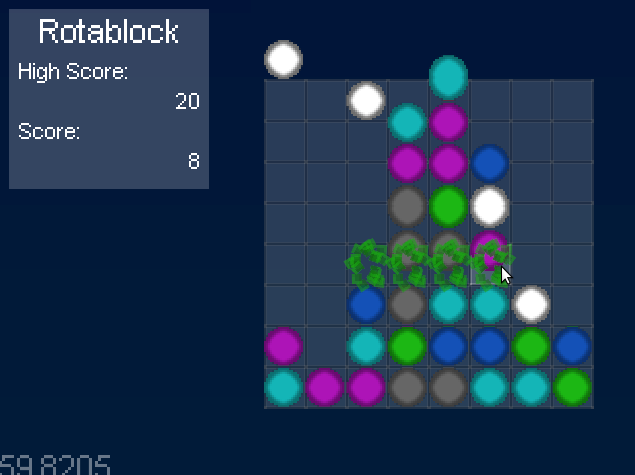
One of the goals for the Rotablock milestone was to realise the gameplay mechanics and in a way figure out all of the details behind the design of this game. Over the last few days I’ve been tinkering around with the gameplay system, trying to get the most out of it. As a puzzle game, there is a primary focus on providing the player with challenges and interesting ways to overcome such challenges. Today I want to discuss my choices behind the gameplay mechanics and how I’ve tried to fully realise the game.
Mechanics
In Rotablock, colored gems are routinely placed in the row above the grid. These gems, if possible will drop into the grid after a set amount of time. As they are dropped they fall until they sit above another gem or are at the bottom of the grid. If the row above the grid is filled with gems then the game is over.

I wanted to create a puzzle game and I feel that puzzle games work well when the gameplay is very clear and discernible. This resulted in my idea to use a grid as the discrete columns and rows make the gameplay clear. If you have a grid like structure then what populates the grid will likely either sit inside a row or a column(like Chess) or sit on the intersection of two points(like Go). I hadn’t played Go and so felt more comfortable with having the rows and columns to be populated. Choosing to have different colored gems was a rather arbitrary decision. It does however make the game more readable as you can use contrasting colors. My choice to make the gems fall was chosen because the idea of Rotablock came from me thinking about puzzle games on the iPhone. I thought that the rotating mechanic, described later, and the falling would work well together.
This brings us to our first mechanic. Selecting and removing gems. The system described above needs a mechanic that removes the gems from the grid. As I was thinking along lines of an iPhone game, I thought that it would be a great idea to run your finger over groups of similarly colored, adjacent gems to select them. Then once you release your finger the group would be removed. This along with the choice of colored gems makes pattern matching a focus of the gameplay. I decided that letting the player choose the formation of the group would add a little bit of complexity to the game. The number of gems required to make a removable group is something that didn’t take long to figure out. After playing around with the game it makes sense that three gems is the perfect size for the minimum group. If you set it two gems then you are clicking and removing groups too frequently as groups of two similarly colored gems occurs frequently. If you set it to four then the groups rarely occur.
If you play the game with this base mechanic then you soon start to end up with ‘dead gems’. Gems that can’t be reached or removed because the formation of the gems that fall don’t allow it. These dead gems can also lead to a deadlock in which case the player must lose. There are two ways handle dead gems from a design point of view. You can either let the player deal with them by adding a new mechanic to their repertoire or you can let the game deal with it. The latter could be implemented by having the board clear after a certain period of time or every now and then the bottom row could be removed. However I think adding a new mechanic is preferred here as it is a great opportunity to up the complexity of play.
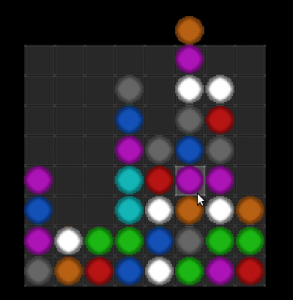
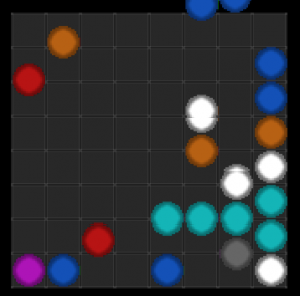
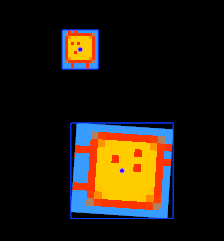
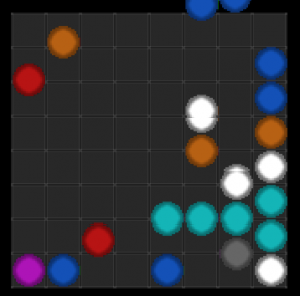
There are two mechanics I added here. The first is being able to rotate the grid, another idea that came about after thinking about the iPhone. Rotating the grid can drastically change the landscape of the gems as they will continue to fall to the bottom of the screen. Rotation also can lead to higher level play by allowing the player to break a gems fall by rotating the grid at the right time. The picture below demonstrates this. By rotating the grid right you can create a group of five light blue gems.

Rotation doesn’t allow the player to completely avoid dead gems or deadlocks. For example one gem may slide closer to a group on a rotation while another gem that made up part of the group slides away. To supplement this I added the ability to slide gems either left or right one position. This gives the player more control in avoiding deadlocks. The downside to sliding however is that it takes a bit of time. So it is not something that can’t be relied upon all of the time.
Complexity of Play
Rotablock was designed to be a simple puzzle game. I wanted it to have mechanics that supported both low and high level play. My current thoughts are that a player who is playing at a low level follows the following routine as they play.
- Search for existing groups, select and remove them.
- Once all groups have been exhausted try to look for groups of two in which case using sliding can be quickly performed to make a group of three.
- Once all of these opportunities are exhausted, rotate one direction and start searching again.
I think that high level players would follow a more detailed routine.
- Observe the current gem that is falling.
- Will this gem interfere with a group that could be potentially building? If so can we slide a gem to prevent this? Or can we rotate the grid to prevent it?
- Could this gem form a group by quickly rotating the grid in one direction, selecting the newly formed group and switching back?
- Search for existing groups. Remove groups that don’t break existing groups or remove groups that lead to more groups being formed.
- Once all groups have been exhausted try to look for areas of the grid that could benefit from sliding.
- Once all of these opportunities are exhausted, look for a rotation that will lead to more groups/potential groups
The differences between the types of play is how the high level players work towards making the state of the grid more conductive to combinations. While the low level players simply look for the obvious matches. There is a limit to how far players can look ahead at future combinations of groups when removing a group. If you’ve played Puzzle Quest or Bejewelled then you’ll know what I mean.
Ramping up Difficulty
As most games do I want Rotablock to become harder the longer you play it. There are limited means that are avliable to scale the difficulty, these are:
- Number of Gem Colors
- The speed at which gems drop, spawn and fall
- The distribution that gems fall in
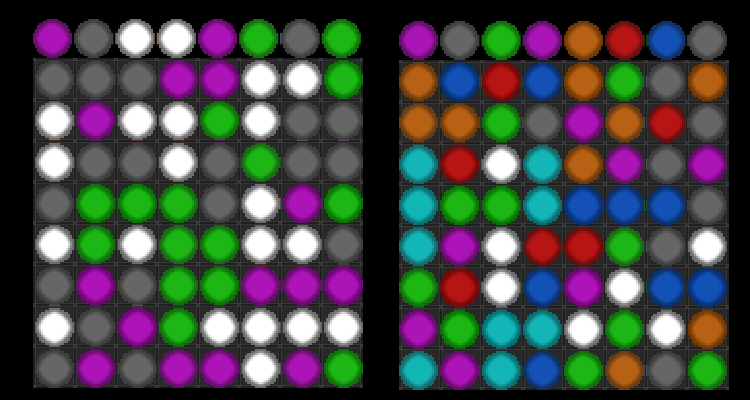
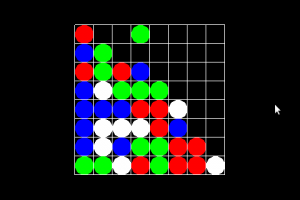
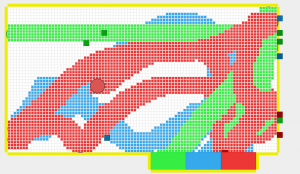
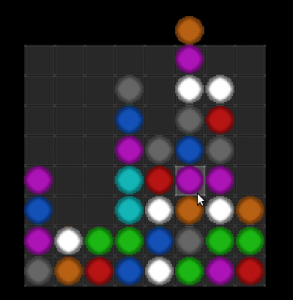
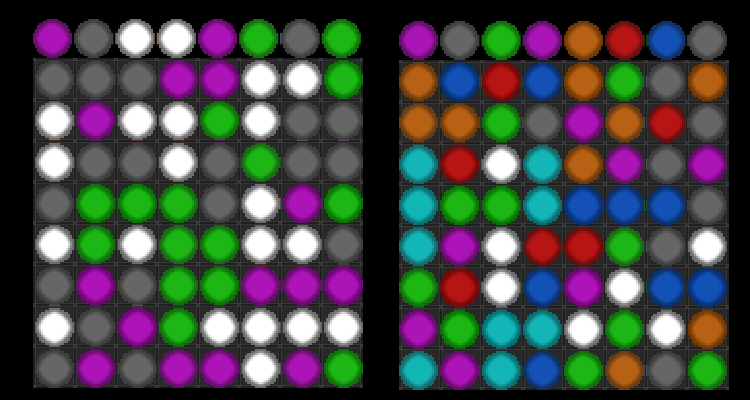
The number of color types varies the gameplay rather drastically. The more color types you have the smaller the groups tend to be and more dead gems tend to exists. More dead gems results in players having to play at higher levels of skill. Fewer gems result in longer chains but more time being spent trying to select the optimal series of chains. The picture below highlights my point. The grid on the left has four gem color types while the grid on the right has eight.

Changing the speeds that gems drop, spawn and fall causes more pressure on the player to respond quickly. When responding quickly the player is more likely to make a less than optimal decision resulting in a game over sooner or more just more dead gems. Changing the fall speed makes high level rotation tricks harder to time correctly.
The distributions that gems fall affect how groups can occur. The order in which they fall can be changed to make groups harder or easier to obtain. At the moment I’m in the process of nutting out what patterns of distribution can be used to elicit certain mechanics. I’m hoping to implement strategies that will combine all of these ideas.
Thanks for stopping by. Hopefully I’ve given you a good idea about what this game is now about.